Are you using tools as Telerik Fiddler or Postman for testing HTTP Requests? Well, if you are already working with Visual Studio Code, try out the cool REST Client extension!
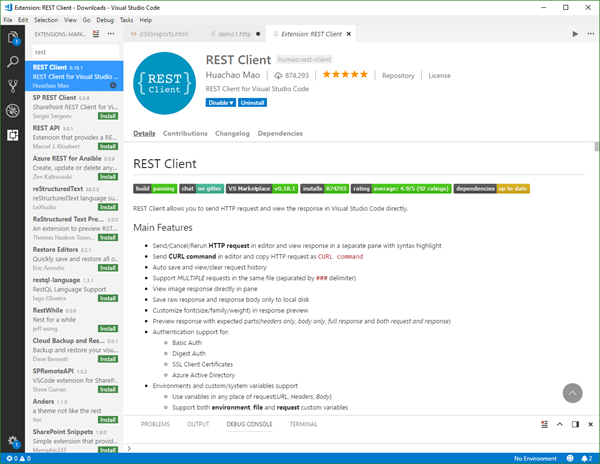
My colleague Christoph showed me this cool extension for executing HTTP requests directly from VS Code quickly. Simply install the REST Client extension: Press F1, type ext install then search for rest-client as shown in the following screenshot.
(Check out the useful Run Code from Visual Studio Code extension as well…)
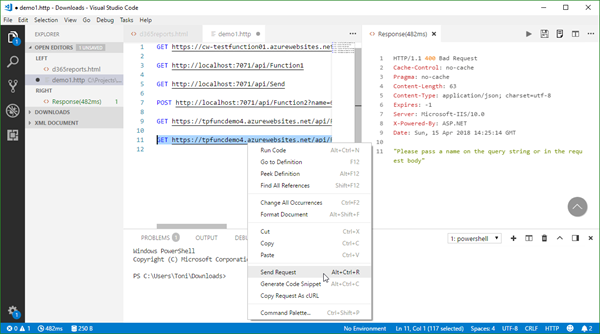
Once installed, create a file.http and insert your HTTP REST calls into that file as here:
You can do quick HTTP operations as…
GET https://example.com/api/function1?name=Joe HTTP/1.1
###
POST https://example.com/api/function2 HTTP/1.1
content-type: application/json
{
"name": "Joe",
"time": "Sun, 15 Apr 2018 10:00:00 GMT"
}
Select the HTTP Request and press Ctrl + Alt + R (or use the context menu as shown above). This opens a REST Response tab showing the response of the web service and the time used. The extension also has support for Authentication built-in (Basic Auth, Digest Auth, SSL Client Certificates, Azure Active Directory).
If the service could not be reached, you get a corresponding notification "Connection is being rejected" in the bottom right corner…
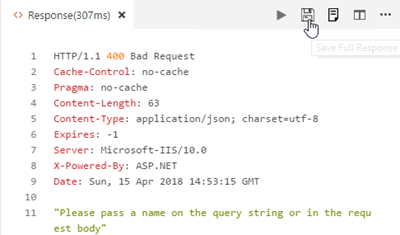
…or otherwise the service response as shown in the screenshot above. You can save the response with the Save icons in the right top bar as well:
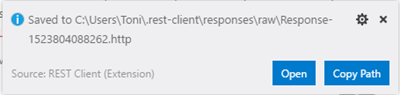
Then, a notification is inserted and shows buttons to open and to copy the file path.
Very useful! Hope you like the REST Client extension as much as I do!
Categories: App, DevOps, Developer, English, Microsoft, Open Source, Tools, Visual Studio
Source: https://blog.atwork.at/post/Visual-Studio-Code-REST-Client-extension