As developer, it often makes sense to have multiple versions of a framework installed on a single computer. For example, when developing SPFx applications with Node,js v10.x and developing web applications using Angular and Node.js v14.x you need both versions. Thankfully, with Node Version Manager, we can.
To dive directly into the commonly used Node.js versions:
- SPFx apps require Node.js LTS 10.x, see Set up your SharePoint Framework development environment. All other versions of Node.js are not supported with SharePoint Framework development.
- Web apps using one of the latest Angular framework versions require a later Node version, e.g. Node.js v14.x.
Install nvm and Node.js
We follow the steps here to install these Node.js frameworks on our machine. Alternatively, there´s a good description at Set up your Node.js development environment directly on Windows.
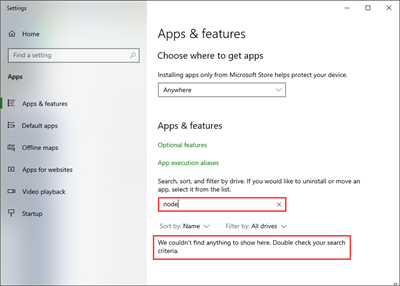
- If we already have installed other Node.js versions, it´s a good idea to remove existing versions in the Windows Apps & Features settings. When we have a later version, such as 14.5, already installed, it´s usually not required to uninstall this version. nvm finds that version and allows to use it with nvm.

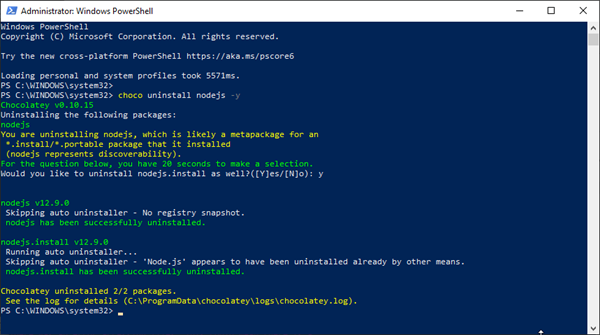
- Alternatively, when we have chocolatey installed, we can run
choco uninstall nodejs -y
(as I did on my machine to cleanup.)
- We install nvm from Node Version Manager (nvm) for Windows by Corey Butler. The latest version is nvm v1.1.7. We download nvm-setup.zip and run it.
Or, we can use choco: choco install nvm -y - We check if nvm is working:
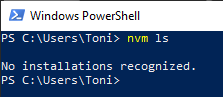
nvm ls should find no Node.js versions.
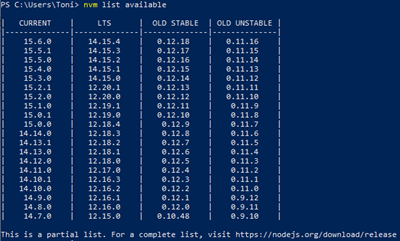
- To see the latest Node.js versions we can check https://nodejs.org/en/, or simply run
nvm ls available
- We install the desired node versions:
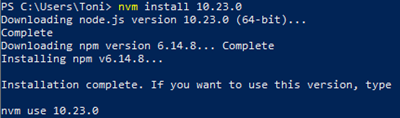
- nvm install 10.23.0

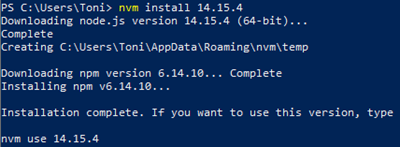
- nvm install 14.15.4

- Etc. For the latest Node.js version, we can run
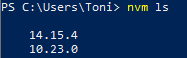
nvm install latest - Now we check the installed versions: nvm ls

- We switch between versions with nvm use <version>, e.g.
nvm use 10.23.0 or nvm use 14.15.4
That´s the basic installation of Node.js and npm.
Install the SPFx development tools once
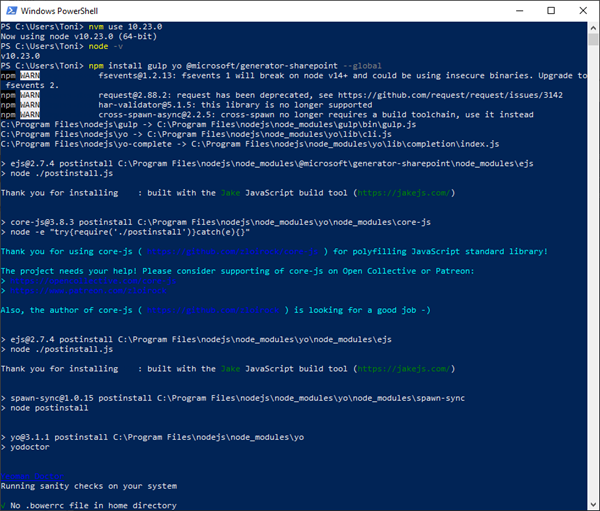
To install the required tools yo with the sharepoint generator and gulp and for SharePoint development, we follow the steps at Set up your SharePoint Framework development environment. Here are the commands to run in a PowerShell console: First, we switch to Node.js v10, confirm, (check the current version), and install the tools with npm.
nvm use 10.23.0
npm install gulp yo @microsoft/generator-sharepoint --global
Create a new SPFx webpart
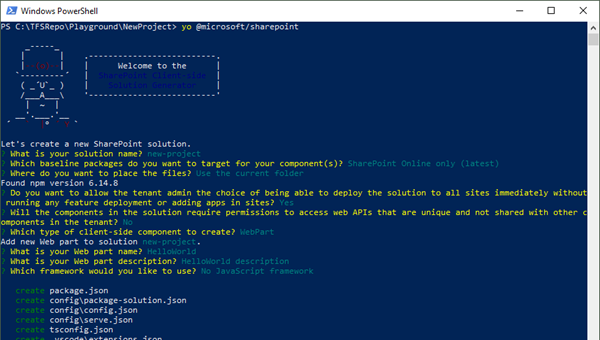
To create a new SPFx app, follow the steps described at Build your first SharePoint client-side web part (Hello World part 1). In a new directory, we run
yo @microsoft/sharepoint
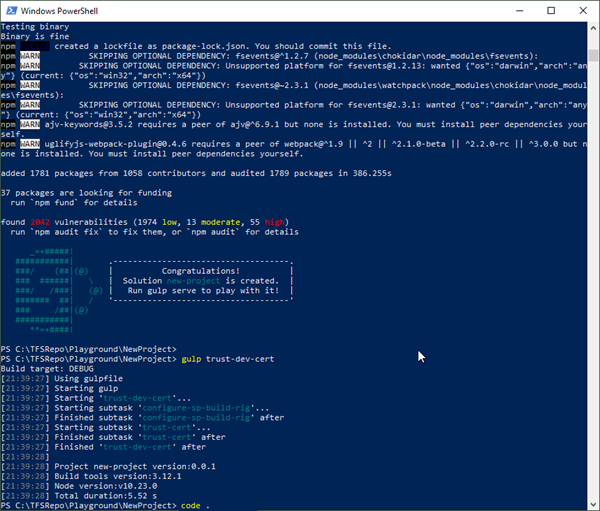
We need to trust the development self-signed SSL certificate as described at Trusting the self-signed developer certificate here. Then, we can open the workbench with SSL.
gulp trust-dev-cert
We can open Visual Studio code here: code .
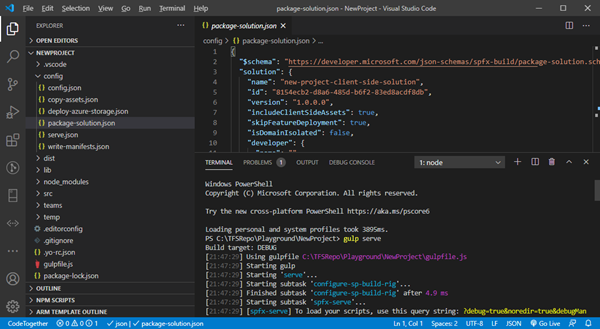
Run the SPFx webpart
The generated solution includes the sample app that can now be modified.
When done, let´s open the default browser with the gulp webserver:
gulp serve
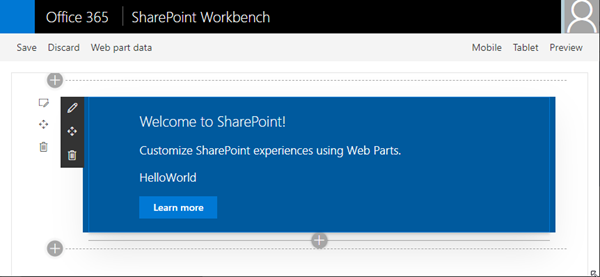
…opens the SPFx workbench, in our sample at https://localhost:4321/temp/workbench.html. Here, we can add the webpart to the workbench page.
Tip: When gulp serve is running, you can open your M365 tenant´s SPO site and use the custom webpart with the data from SharePoint, too: https://<tenant>.sharepoint.com/sites/<sitename>/_layouts/15/workbench.aspx
Deploy the SPFx solution
To build the ready-to-use solution, we can run
gulp bundle --ship
to build the package for the correct folder and
gulp package-solution --ship
to create the \sharepoint\solution\<project>.sppkg file that can be uploaded to the SharePoint App catalog.
Develop the solution
We can follow the next steps to develop the app described here:
- Build your first SharePoint client-side web part (Hello World part 1)
- Connect your client-side web part to SharePoint (Hello World part 2)
- Deploy your client-side web part to a SharePoint page (Hello World part 3)
- Host your client-side web part from Microsoft 365 CDN (Hello World part 4)
Switch as required with nvm
The Node Version Manager really helps to work with multiple versions of Node.js for different purposes on the same machine. I hope this tip helps developers for a productive development environment!
Categories: Developer, English, Microsoft, Open Source, SharePoint, Tools
Source: https://blog.atwork.at/post/Use-nvm-for-multiple-nodejs-versions