Windows Azure bietet tolle Funktionen um mit Multimedia Inhalten zu arbeiten. Mit Azure Media Services können Audio- und Video-Dateien upgeloadet, kodiert und für Streaming Clients bereitgestellt werden. Eine großartige Methode, um Multimedia Content in eigenen Webs und Apps zu verwenden!
So wurden Azure Media Services zum Beispiel bei den Olympic Games 2012 in London eingesetzt, um HD-Inhalte mit mehr als 2.300 Stunden in mehr als 20 Länder weltweit zu übertragen, siehe Windows Azure Media Services Case Study.
In diesem Artikel zeige ich, wie Azure Media Services grundsätzlich verwendet werden können und wie der Vorgang zur Verwendung von Streaming Content in eigenen Applikationen aussieht.
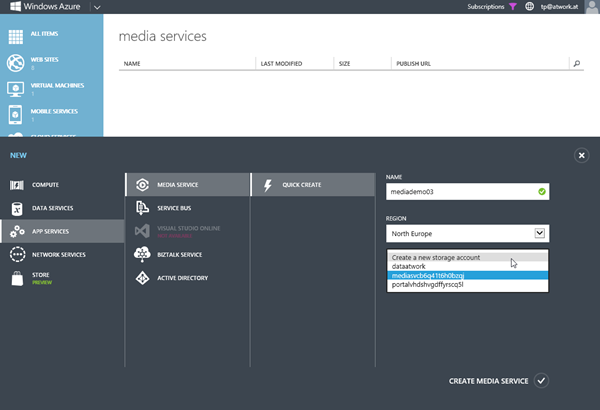
Ein neues Media Service erstellen
Im Windows Azure wird ein neues Media Service in Media Services/Create erstellt. Wählen Sie in den App Services einen Namen, eine Region und ob Sie einen neuen oder einen existierenden Storage Account zum Speichern der BLOBs verwenden wollen.

Unterstütze Formate
Eine Video-Datei besteht immer aus einem container (der die Audio und Video Codecs aber keine Daten enthält), einem video codec und einem audio codec . Bei Verwendung von guten Codecs erhält man ohne Qualitätsverlust ein kleines File.
Heutzutage werden im Internet vor allem diese Formate genutzt, siehe MP4 Video Encoding:
Welches Format kann wo wiedergegeben werden?
- MP4 funktioniert auf den meisten Geräten, in Browsern mit Flash-PlugIn und einem Großteil der Browser in HTML5.
- WebM läuft nur auf etwa der Häfte der aktuellen Browser in HTML5.
- FLV funktioniert nur in Browsern mit Flash-PlugIn.
In den meisten Szenarien ist HTML5 Video die erste Wahl, da dieses Format von allen modernen brwosern unterstützt wird, wie Internet Explorer 9+, Firefox, Opera, Chrome und Safari. Der HTML5 Code dafür sieht so aus:
1: <video width="600" height="420" controls>
2: <source src="mymovie.mp4" type="video/mp4">
3: <source src="mymovie.ogg" type="video/ogg">
4: Your browser does not support the video tag.
5: </video>
Derzeit gibt es 3 unterstützte Video Formate für das <video> Element: MP4, WebM und Ogg.
IE unterstützt nur MP4, Chrome und Firefox (ab Version 21) unterstützen beide MP4, WebM und Ogg. Safari unterstützt nur MP4 und Opera nur WebM und Ogg, siehe HTML5 Video
In Azure finden Sie unterstützen Formate hier:
Supported Codecs and File Types for Windows Azure Media Encoder.
Für den Video-Export können Formate wie wmv, wma, mp4 und die smooth streaming File Formate ismv und isma verwendet werden.
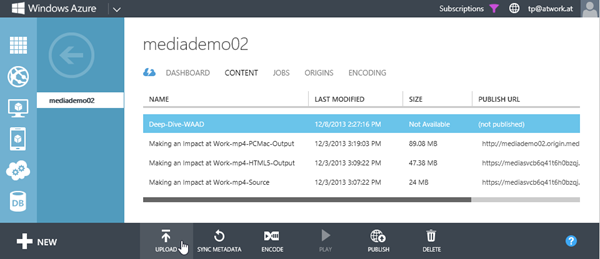
Uploading
Der Upload eines Video Files kann direkt im Azure portal erfolgen. Wechseln Sie zu "content", klicken Sie "upload" und schon geht es los.

Im Artikel Uploading Media erhalten Sie einen weiteren Überblick über die relevanten Konzepte und die verschiedenen Möglichkeiten, wie Files upgeloadet werden können.
Hinweis: Das Uploaden funktioniert nur für "kleine" Video Dateien...
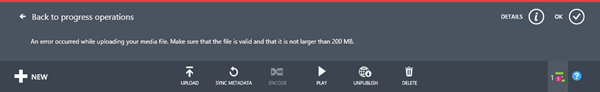
Große Video-Dateine uploaden
Wenn Video-Dateien mit mehr als 200MB in das Azure Portal upgeloadet werden sollen, verweigert dies das Portal. Sie erhalten eine Fehlermeldung wie hier:

Die Lösung: Nur Dateien bis 200MB können im Azure Portal upgeloadet werden. Wenn es sich um größere Dateien handelt muss die Media Services API, verwendet werden, siehe hier.
Klar, mein Demo Video-File "Deep-Dive-WAAD.mp4" ist 263MB...
Wahrscheinlich möchte Microsoft mit dieser Grenze Probleme mit Timeouts in der Portal Website vermeiden.
Die API mit einer App verwenden
Ok, also erstellen wir eine kleine App um große Video-Dateien upzuloadeb. Zunächst wird ein neues WPF Projekt mit C# in Visual Studio 2013 erstellt. Hier muss nun das Windows Azure Media Services .NET SDK 3.0.0 eingebunden werden. Das erfolgt netterweise mit der Package Manager Console:
PM> Install-Package windowsazure.mediaservices
Das windowsazure.mediaservices Nuget-Paket enthält Referenzen zu den Bibliotheken Windows Azure SDK for .NET (Microsoft.WindowsAzure.StorageClient.dll), Windows Azure Media Services SDK for .NET (Microsoft.WindowsAzure.MediaServices.Client.dll) und WCF Data Services 5.0 for OData V3 (Microsoft.Data.OData.dll), siehe auch hier.
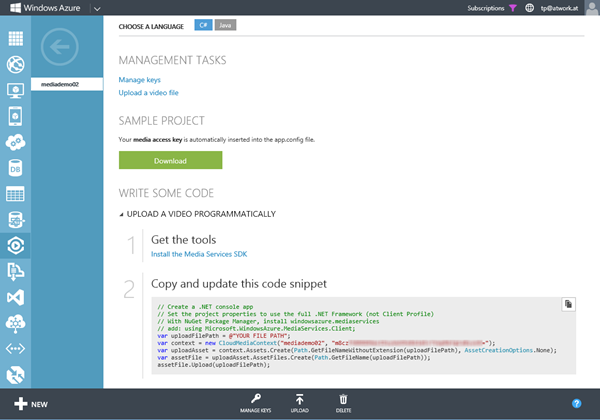
Nun besitzen wir alle erforderlichen Komponenten in unserem kleinen Projekt. Jetzt benötigen wir etwas Code aus dem Azure Portal. Wir erhalten den Beispielcode direkt von der Startseite unseres Media Services.

Also kopieren wir den generierten Code. Dieser enthält auch bereits meine Media Services Key.
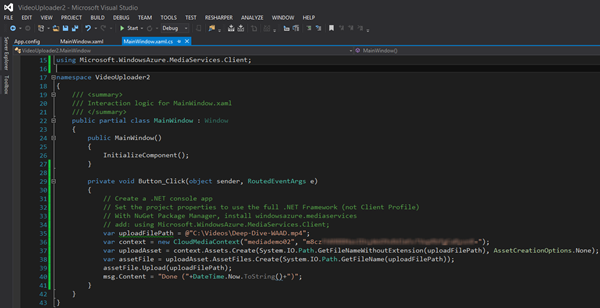
Eingefügt wird der Code beispielsweise in den button click Event. So sieht der leicht angepasste Code aus:

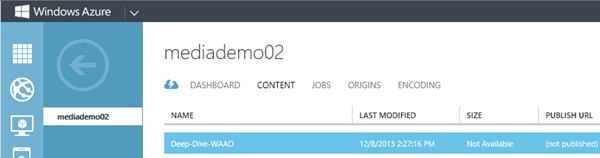
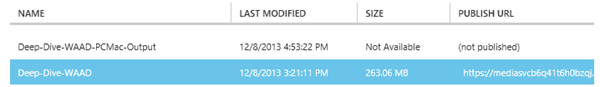
Beim Ausführen der App und dem Click-Event auf den Button wird das Video-File in den Azure Storage upgeloadet. So sieht es nach dem Upload aus:

Der Upload über mein WiFi dauert etwas, bei mir rund 30 Minuten.
Erweitern der Upload-App
Der Beispielcode besitzt noch keinerlei Error Handling. Das sollte natürlich hinzugefügt werden, zumindestens ein Try-Catch Block, oder noch besser eine Retry-Logik.
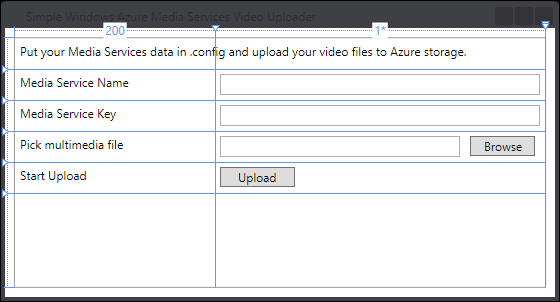
Außerdem soll die App auch für Endbenutzer sinnvoll sein. Die App soll mit jedem Media Service und jedem Video-File funktionieren. Also wird sie etwas erweitert. Zuerst beginnen wir mit dem Frontend.

In XAML wird dies so umgesetzt:
1: <Window x:Class="VideoUploader2.MainWindow"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: Title="Simple Windows Azure Media Services Video Uploader" Height="300" Width="558">
5: <Grid Margin="10,10,0,10" HorizontalAlignment="Left" Width="530">
6: <Grid.RowDefinitions>
7: <RowDefinition Height="30"/>
8: <RowDefinition Height="30"/>
9: <RowDefinition Height="30"/>
10: <RowDefinition Height="30"/>
11: <RowDefinition Height="30"/>
12: <RowDefinition Height="auto"/>
13: </Grid.RowDefinitions>
14: <Grid.ColumnDefinitions>
15: <ColumnDefinition Width="200"/>
16: <ColumnDefinition Width="*"/>
17: <ColumnDefinition Width="auto"/>
18: </Grid.ColumnDefinitions>
19: <Label Content="Put your Media Services data in .config and upload your video files to Azure storage."
20: Name="welcome" Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2"/>
21: <Label Content="Media Service Name" Grid.Row="1" Grid.Column="0"/>
22: <TextBox Name="txtMediaServiceName" Text="" Margin="5" Grid.Row="1" Grid.Column="1"/>
23: <Label Content="Media Service Key" Grid.Row="2" Grid.Column="0"/>
24: <TextBox Name="txtMediaServiceKey" Text="" Margin="5" Grid.Row="2" Grid.Column="1"/>
25: <Label Content="Pick multimedia file" Grid.Row="3" Grid.Column="0"/>
26: <Grid Grid.Row="3" Grid.Column="1">
27: <Grid.RowDefinitions>
28: <RowDefinition Height="30"/>
29: </Grid.RowDefinitions>
30: <Grid.ColumnDefinitions>
31: <ColumnDefinition Width="250"/>
32: <ColumnDefinition Width="*"/>
33: </Grid.ColumnDefinitions>
34: <TextBox Name="txtFile" Margin="5" Grid.Column="0" Width="240"/>
35: <Button Content="Browse" Grid.Column="1" Margin="5"
36: VerticalAlignment="Top" HorizontalAlignment="Left" Width="65"
37: Click="btnBrowse_Click"/>
38: </Grid>
39: <Label Content="Start Upload" Grid.Row="4" Grid.Column="0"/>
40: <Button Content="Upload" Grid.Row="4" Grid.Column="1"
41: HorizontalAlignment="Left" Margin="5"
42: VerticalAlignment="Top" Width="75"
43: Click="btnUpload_Click"/>
44: <Label Name="lblMsg" Content="" Grid.Row="5" Grid.Column="0"/>
45: <ProgressBar Name="Progress1" HorizontalAlignment="Left"
46: Height="10" Width="320" Margin="5"
47: Grid.Row="5" Grid.Column="1" VerticalAlignment="Top"
48: Minimum="0" Maximum="100" IsIndeterminate="True"
49: Visibility="Hidden"/>
50: </Grid>
51: </Window>
Damit wir nicht jedes Mal beim Starten die Media-Services Werte eingeben müssen, fügen wir diese Daten als neue Keys "Media*" in app.config hinzu. Diese Key-Values bitte dann durch die eigenen ersetzen.
1: <?xml version="1.0" encoding="utf-8" ?>
2: <configuration>
3: <appSettings>
4: <add key="MediaServiceName" value="mediademo02"/>
5: <add key="MediaServiceKey" value="m8cz..."/>
6: <add key="Directory" value="C:\Video"/>
7: </appSettings>
8: <startup>
9: <supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.5" />
10: </startup>
11: </configuration>
Am Ende wird der Code verbessert. Wir fügen einen File-Picker, eine Center Screen-Methode und einige Async Methoden hinzu. Hier der gesamte Code Behind für das Formular.
1: using System;
2: using System.Collections.Generic;
3: using System.Configuration;
4: using System.Linq;
5: using System.Text;
6: using System.Threading.Tasks;
7: using System.Windows;
8: using System.Windows.Controls;
9: using System.Windows.Data;
10: using System.Windows.Documents;
11: using System.Windows.Input;
12: using System.Windows.Media;
13: using System.Windows.Media.Imaging;
14: using System.Windows.Navigation;
15: using System.Windows.Shapes;
16: using Microsoft.WindowsAzure.MediaServices.Client;
17: using System.Windows.Forms;
18:
19: namespace VideoUploader2
20: { 21: /// <summary>
22: /// Interaction logic for MainWindow.xaml
23: /// </summary>
24: public partial class MainWindow : Window
25: { 26: public MainWindow()
27: { 28: InitializeComponent();
29: CenterWindowOnScreen();
30: txtMediaServiceName.Text = System.Configuration.ConfigurationManager.AppSettings["MediaServiceName"];
31: txtMediaServiceKey.Text = System.Configuration.ConfigurationManager.AppSettings["MediaServiceKey"];
32: }
33: private void DoIt(bool start,string message)
34: { 35: if (start)
36: { 37: lblMsg.Content = message;
38: Progress1.Visibility = Visibility.Visible;
39: }
40: else
41: { 42: lblMsg.Content = message;
43: Progress1.Visibility = Visibility.Hidden;
44: }
45:
46: }
47: private async void btnUpload_Click(object sender, RoutedEventArgs e)
48: { 49: DoIt(true, "uploading... (" + DateTime.Now.ToString() + ")"); 50: var result = await UploadFile(txtFile.Text);
51: DoIt(false, result);
52: }
53:
54: private async Task<string> UploadFile(string uploadFilePath)
55: { 56: // Set the project properties to use the full .NET Framework (not Client Profile)
57: // With NuGet Package Manager, install windowsazure.mediaservices
58: // add: using Microsoft.WindowsAzure.MediaServices.Client;
59: try
60: { 61: var context = new CloudMediaContext(txtMediaServiceName.Text.Trim(), txtMediaServiceKey.Text.Trim());
62: var uploadAsset = context.Assets.Create(System.IO.Path.GetFileNameWithoutExtension(uploadFilePath), AssetCreationOptions.None);
63: var assetFile = uploadAsset.AssetFiles.Create(System.IO.Path.GetFileName(uploadFilePath));
64: // using await...
65: await Task.Run(() => assetFile.Upload(uploadFilePath));
66: return "Upload successful! (" + DateTime.Now.ToString() + ")"; 67: }
68: catch (Exception ex)
69: { 70: return "Error: " + ex.Message;
71: }
72: }
73: private async void btnBrowse_Click(object sender, RoutedEventArgs e)
74: { 75: // Add Reference to System.Windows.Forms and create OpenFileDialog
76: Microsoft.Win32.OpenFileDialog dlg = new Microsoft.Win32.OpenFileDialog();
77: // Set filter for file extension and default file extension
78: dlg.DefaultExt = ".mp4";
79: dlg.Filter = "MP4 Files (*.mp4)|*.mp4|MPEG Files (*.mpeg)|*.mpeg|AVI Files (*.avi)|*.avi|All Files (*.*)|*.*";
80: // Display OpenFileDialog by calling ShowDialog method
81: Nullable<bool> result = dlg.ShowDialog();
82: // Get the selected file name and display in a TextBox
83: if (result == true)
84: { 85: txtFile.Text = dlg.FileName;
86: }
87: }
88: private void CenterWindowOnScreen()
89: { 90: double screenWidth = System.Windows.SystemParameters.PrimaryScreenWidth;
91: double screenHeight = System.Windows.SystemParameters.PrimaryScreenHeight;
92: double windowWidth = this.Width;
93: double windowHeight = this.Height;
94: this.Left = (screenWidth / 2) - (windowWidth / 2);
95: this.Top = (screenHeight / 2) - (windowHeight / 2);
96: }
97: }
98: }
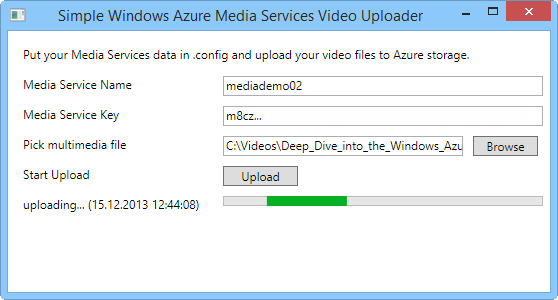
Wenn alles fertig ist, sollte die App starten und nach der Auswahl eines Video-Files und dem Upload-Button einen laufenden Fortschrittsbalken anzeigen. Wenn das Video-File upgeloadet wurde, erscheint eine Erfolg-Meldung.

Wenn viele Multimedia-Dateien upgeloadet werden sollen, werfen Sie einen Blick hier rein: Ingesting Assets in Bulk with the Media Services SDK for .NET.
Hinweis: Im Windows Azure Store befindet sich eine third party solution von Aspera für high-speed Transportation in einen Windows Azure cloud-based object storage. Aspera verwendet die fasp transport technology, das bedeutet viel schnellere UDP-Uploads anstelle von HTTPS, wenn zum Beispiel Transferraten größer als 100Mbps erforderlich sind. Aspera kann auch encryption von content durchführen, bevor dieser uploadet wird, siehe hier.
Encoding
Sobald das Video-File upgeloadet wurde können wir damit weiterarbeiten. Die gebräuchlichsten Formate heutzutage sind MP4, FLV, AVI, WebM und MOV. In Azure können die Formate MP4, AVI, ASF, MPEG, MPG, MOD, WMV und einige mehr kodiert werden, siehe Formate .
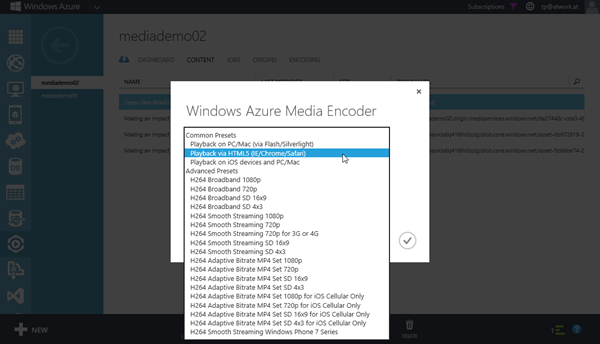
Also starten wir das Encoding unseres Videos in ein (oder mehrere) Formate im Portal mit dem "encode" Button. Wählen Sie ein Format und den Namen den Output Files wie "<name>-<format>" oder geben Sie einen eigenen Dateinamen an.

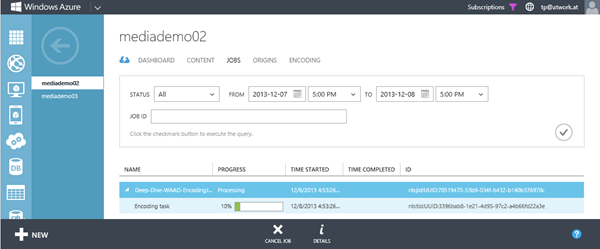
Nun wird der Encoding-Vorgang in eine Queue gesteckt.
Sie können dies in den "jobs" kontrollieren (und abbrechen).

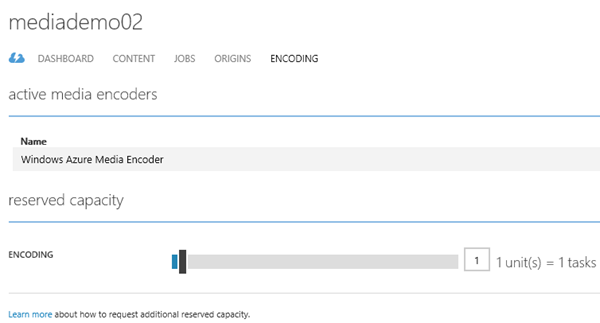
Wenn das Encoding parallel (sprich: in mehr als eine Task) erfolgen soll, kann dies eingestellt werden. Damit erhöhen sich natürlich die Rechenzeiten und damit die Kosten.
Standardmäßig erfolgt das on-demand streaming encoding in einem Shared-Instance Model.
Es können aber auch eigene, reservierte Einheiten für On-Demand Streaming zugewiesen werden. Diese können in Einheiten von je 200 Mbps gekauft werden, siehe How to Scale a Media Service.

Achtung: Eine Änderung der reservierten Kapaizität kann bis zu 20 Minuten dauern, bis die neue Zuweisung der neuen Einheit(en) für das on-demand streaming erfolgt ist!
Normalerweise kann ein Media Services Account bis zu 25 Encoding und 5 On-Demand Streaming Reserved Units enthalten. Für mehr Leistung kann ein Support Ticket geöffnet werden.
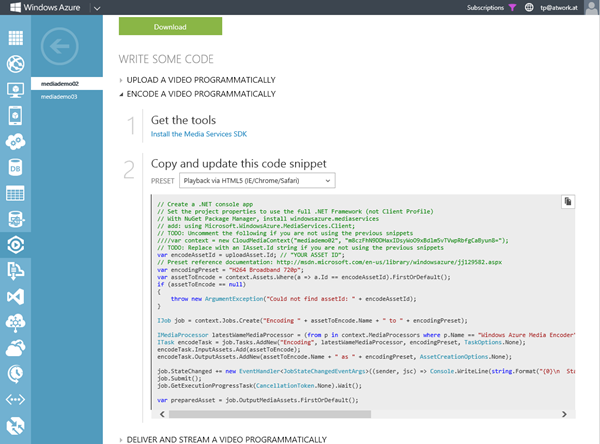
Das Encoding kann natürlich ebenfalls in eigenen Apps automatisiert werden.
Auch dafür stellt das Azure-Portal einen fertigen generierten Code bereit:

Der Code kann in die eigene App hinzugefügt werden und erstellt einen neuen Task für den gewählten MediaProcessor. Coole Sache.
Veröffentlichen
Sobald das Medium kodiert ist, kann jedes erstellte Video-File veröffentlicht werden.

Sie erhalten dann eine URL ähnlich wie hier:
https://mediasvc....blob.core.windows.net/asset-.../Deep-Dive-WAAD.mp4?...

Testen
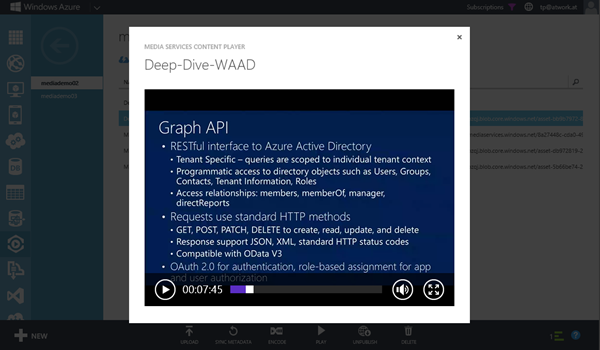
Das erzeugte Video kann direkt im Azure Portal angesehen und getestet werden:
Einfach den "play" Button anklicken. Nett!

Weiterverwenden des HTML-Codes
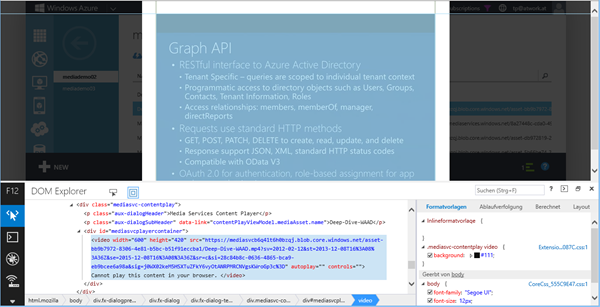
Wenn wir uns den HTML5-Video-Player ansehen wollen, einfach die IE-Developer Tools mit F12 öffnen und den Video-Player markieren.

Die Application verwendet ein HTML5 <video> Tag mit dem enthaltenen .mp4 Video-File um den Media Streaming Content anzuzeigen.
1: <video width="600" height="420"
2: src="https://mediasvc....blob.core.windows.net/asset-.../Deep-Dive-WAAD.mp4?sv=..."
3: autoplay="" controls="">
4: Cannot play this content in your browser.
5: </video>
Natürlich können wir dieses HTML-Snippet auch in eigenen Apps verwenden.
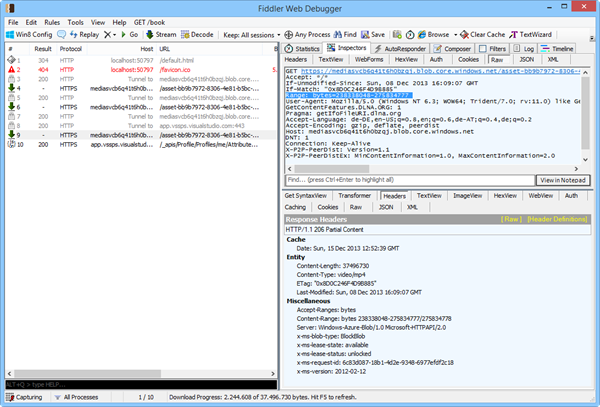
Wenn das Video - beispielsweise in einer eigenen HTML-Seite - läuft, zeigt uns das HTTP debugging proxy tool Fiddler den HTTPS-Tunnel zum Azure Storage. Bei Klicken in eine spätere Position im Video sieht man hier beispielsweise die angepasste "range" von der aktuellen Stelle bis zum Ende.

Video Player
Um robuste Video Player zu verwenden empfiehlt Microsoft das Microsoft Media Platform Player Framework von http://playerframework.codeplex.com/.

Das Player Framework kann für Windows 8, HTML5, Silverlight, Windows Phone und weitere Applikationsplattformen eingesetzt werden. Es beherrscht auch Playlists und viele weitere Funktionen wie etwa Lokalisierung uvm.
Nachdem das Microsoft.PlayerFramework.vsix installiert wurde, stehen eine Reihe von Video-Plugins auf Ihrem Computer bereit. Diese sind normalerweise hier gespeichert: C:\Program Files (x86)\Microsoft SDKs\Windows\v8.0\ExtensionSDKs\Microsoft.PlayerFramework\1.8.2.2 .
Laden Sie die Beispiele von hier: Microsoft.PlayerFramework.Samples.zip.

Die grundsätzliche Verwendung des HTML5 Player Framework sieht zum Beispiel so aus:
Sehen Sie sich das Framework für Ihre eigenen Apps an und spielen Sie etwas damit herum! 
Eine Windows 8 App mit streaming Video erstellen
Für Windows 8 Apps wird das Smooth Streaming Client SDK for Windows 8.1 benötigt. Dieses ermöglicht Entwicklern Windows 8.1 Store Applications zu bauen, die On-Demand und Live Smooth Streaming content mit PlayReady protection verwenden.
Hier geht es zur Beispiel-App für Windows 8.1: PlayReady sample for Windows 8.1 Store apps.
Fazit Azure Media Services
Mit den Azure Media Services ist es rasch und einfach möglich, Audio und Video Inhalte in einen Windows Azure Storage upzuloaden und encoding tasks zu erstellen. Die Media Services ermöglichen streamed multimedia content einfach zu nutzen.

Grafik von http://mingfeiy.com/what-windows-azure-media-services/
Zur Wiedergabe empfiehlt Microsoft das Media Platform Player Framework.
Wenn Sie eigene Apps mit streaming multimedia content planen, verwenden Sie die Windows Azure Media Services - sie sind genau dafür gemacht!