Today I want to share just a quick tip for custom formatting views in SharePoint lists. My goal was to show a picture of a text field that contains an URL and to use conditional formatting with a traffic light system to visualize the sentiment of tweets that are written to a SharePoint Online custom list from a Flow. See the formatting options here.
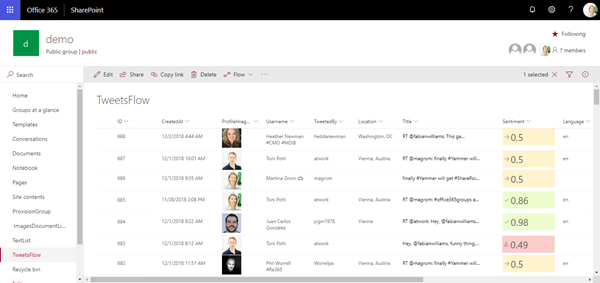
The articles Use column formatting to customize SharePoint and Use view formatting to customize SharePoint basically explain how to work with the JSON object that describes the elements that are displayed, which is a good start. So, the ready formatted list shall look as here. Some fields in that list are rendered with custom formatting, you will spot them easily...

Here, the PofileImage picture and the Sentiment columns are formatted individually.
Some tips
Actually, it's simple to use the JSON formatting as described. But, as we all know, the devil is in the detail. The JSON object follows a strict schema and it's case sensitive. Also, it's good to know, that it's possible to use CSS classes from Office UI Fabric to apply styles. What really helped me was the project SharePoint List Formatting Samples on GitHub to see more samples as the contact-card-format and to understand the possibilities.
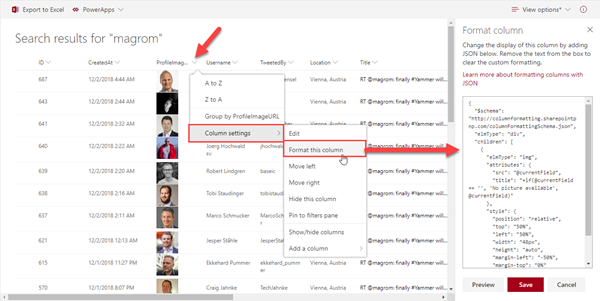
To apply a column formatting, click on the column header arrow down symbol, open "Column settings" and "Format this column". The "Format column" panel opens on the right side where you can paste your JSON object. Here, the "Preview" button helps to see the style applied.

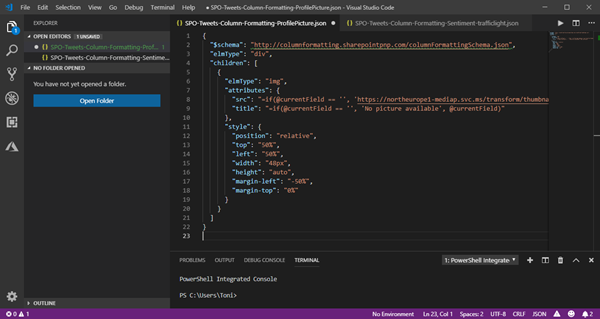
Another useful tip is, to use Visual Studio Code for developing the formatting, it supports the JSON format syntax and you can use Ctrl + Space for suggestions...

Show an URL as picture
In my sample, there is a text field ProfileImageURL containing an URL with the picture of the user who created a tweet. Instead of showing the URL as text , the picture shall be shown. The reason why I did not use a Picture field in that list is that the SPO Flow connector obviously cannot access fields of that type, so I used a text field instead - and the text field does not show the picture... So, here we go and use the following format for ProfileImageURL :
 ... instead of text "https://pbs.twimg.com/profile_images/961530018164891648/aj4eQeS-_normal.jpg"
... instead of text "https://pbs.twimg.com/profile_images/961530018164891648/aj4eQeS-_normal.jpg"
{
"$schema": "http://columnformatting.sharepointpnp.com/columnFormattingSchema.json",
"elmType": "div",
"children": [
{
"elmType": "img",
"attributes": {
"src": "@currentField",
"title": "=if(@currentField == '', 'No picture available', @currentField)"
},
"style": {
"position": "relative",
"top": "50%",
"left": "50%",
"width": "48px",
"height": "auto",
"margin-left": "-50%",
"margin-top": "0%"
}
}
]
}The element type is rewritten to "image" and the content @currentfield is filled into the attributes of that HTML tag with some object formatting followed in the "style" node, e.g. the picture is 48px wide, etc. As you can see, it's simple HTML and CSS (see below) in the DOM tree. That's the trick to have an image object rendered instead of a text output. It took a while for me to figure that out with the contact card sample... but that's it.
Conditional classification using a 3 color traffic light display
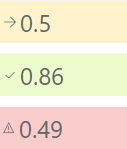
The second formatting applies to column Sentiment. Depending on the value, the box shall be formatted with an icon and a background color and the text shall be enlarged. Here we group by value into green (>=0.75), yellow (0.5 to 0.74) and red (<0.5) elements as here.
 ... instead of "0.866889238357544".
... instead of "0.866889238357544".
Well, this is also easy to accomplish with predefined classes and icons. see also Office UI Fabric, e.g. colors and icons.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "div",
"attributes": {
"class": "=if(@currentField >= 0.75, 'sp-field-severity--good', if(@currentField >= 0.5,'sp-field-severity--warning', 'sp-field-severity--blocked'))"
},
"children": [
{
"elmType": "span",
"style": {
"display": "inline-block",
"padding": "0 4px"
},
"attributes": {
"iconName": "=if(@currentField >= 0.75, 'CheckMark', if(@currentField >= 0.5,'Forward', 'Warning'))"
}
},
{
"elmType": "span",
"txtContent": "@currentField",
"style": {
"font-size": "2em",
"overflow": "hidden",
"width": "45px",
"white-space": "nowrap"
}
}
]
}
The filed is using double font size and a predefined width to cut the value, just as an example for formatting with CSS.
The playground is open
These formatting options are very powerful and can help to visualize a simple SharePoint custom list and give the data more weight. Of course, these JSON objects can become quite large and complex (as e.g. at mrik23 Gist samples). In most cases, these simple formats are helpful. We also used similar formats for SharePoint lists in our Office 365 Groups Governance Toolkit.
So, bring more visibility in your custom lists life! 