Visual Studio Code verwendet ihn. Und man kann ihn auch selbst in eigenen Projekten verwenden: Den unglaublich coolen Monaco-Editor! Dieser Editor ist ein browser-basierter Code Editor, mit IntelliSense für JavaScript, JSON, HTML, CSS, Less, Sass, C# und TypeScript Support und vielem mehr. Und er kann in eigenen Web-Apps verwendet werden.
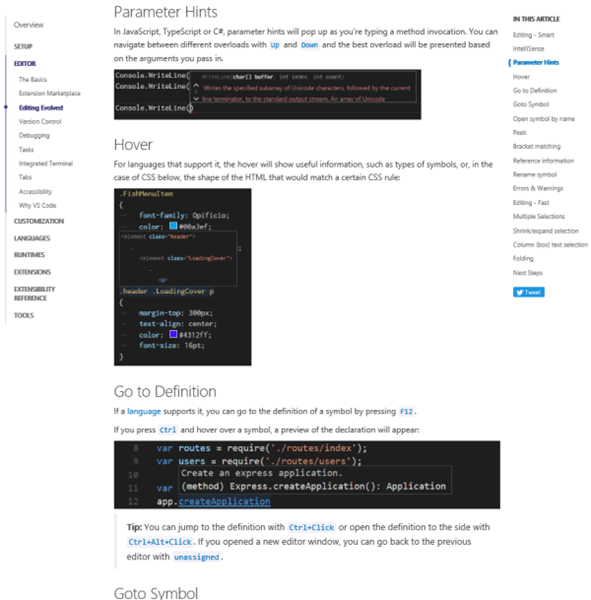
Eine detaillierte Beschreibung des Monaco-Editors ist unter (Visual Studio Code) Editing Evolved vorhanden. Hier werden die coolen Features des Editors und Tipps und Tastenkombinationen beschrieben.

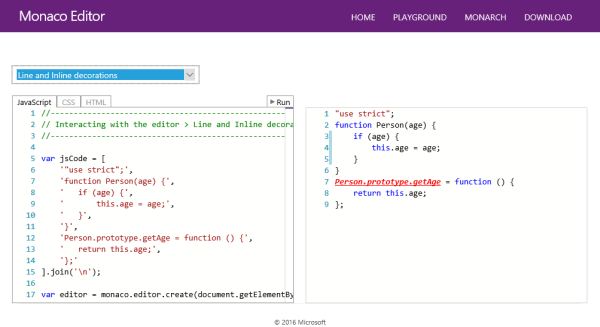
Wer den Editor einmal selbst rasch ausprobieren will, kann dies online im Monaco Editor Playground tun.

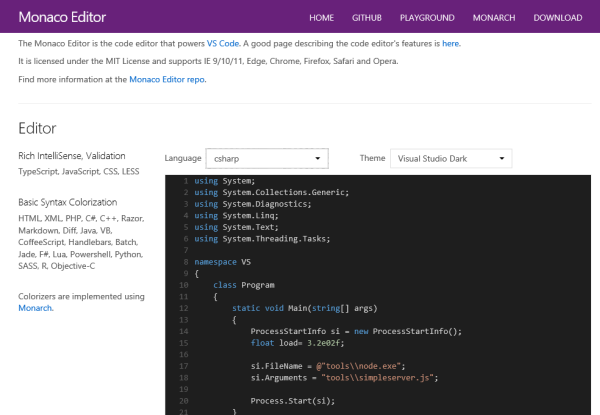
Der Editor funktioniert unter IE 9/10/11, Edge, Chrome, Firefox, Safari und Opera. Die Monaco-Editor Website liefert weitere Hintergrundinformationen.

Mehr Detailsinfos gibt es unter https://www.npmjs.com/package/monaco-editor.
Beispiele für den Einsatz in eigenen Apps sind auf GitHub unter Microsoft/monaco-editor-samples zu finden.
Als Lizenzform ist MIT License der Open Source Initiative angegeben. Der Editor kann also beliebig verwendet und angepasst werden.
Das Testen ist mit Node.js recht einfach (die Anleitung ist ebenso unter Microsoft/monaco-editor-samples vorhanden).
npm install monaco-editor-samples
cd node_modules/monaco-editor-samples
npm run simpleserver
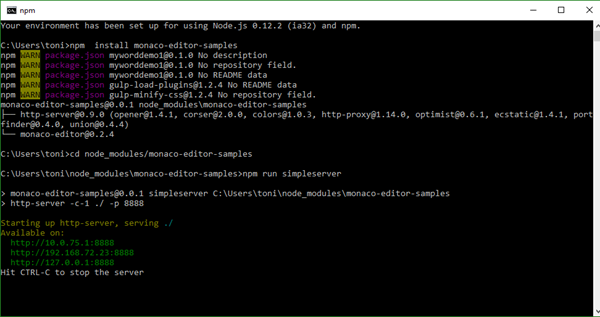
Auf meiner Maschine (wo bereits einige Pakete installiert sind) sieht das Ganze so aus:

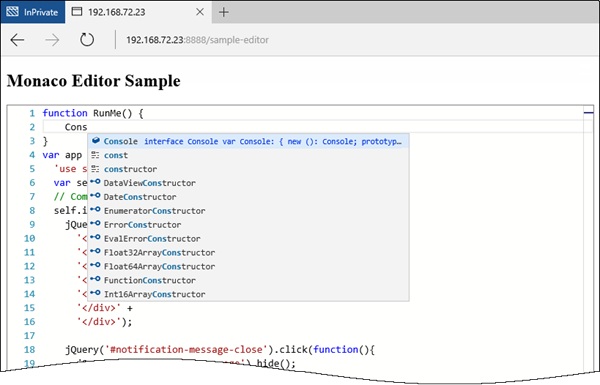
Nun kann der Browser mit der lokalen Webadresse der Editor-Page geöffnet werden. Der Simple Editor präsentiert sich wie folgt.

Der Monaco-Editor kann auch in einem iframe laufen.
Eine sehr coole Sache. Neben Themes und den verschiedensten Sprachunterstützungen bietet der Editor eine beeindruckende Funktionalität.
Wer also solch einen leistungsfähigen Editor in eigene Webprojekten benötigt, findet in dem Monaco-Editor einen unglaublich tollen Editor mit wirklich coolen Features - wie in VSC!
Danke Christoph Wille für den Tipp zum Monaco-Editor!