Passend zu meinem letzten Blogpost mit dem Hinweis zum Office 365 Developer Podcast möchte ich Software-Entwicklern das neue SharePoint Framework vorstellen. Doch schön der Reihe nach…
Mit der Vorstellung von SharePoint 2016 Anfang Mai (siehe Future of SharePoint) hat Microsoft ein neues Entwicklungsmodell für SharePoint vorgestellt: Das SharePoint Framework. Anstelle von Server-seitigem Development (so, wie es von der ersten SharePoint Version mit ASP und ab 2003 ASP.NET – mit Ausnahme des neuen App Modells - bis heute der Fall war…) tritt nun Client-seitiges Development. Für Entwickler bedeutet das in einem Wort gesagt: Javascript!
Um es auch in Folge sehr kurz zu machen: Mit dem SharePoint Framework ermöglicht Microsoft modernes End-to-End App Development mit Webtechnologien, die nicht von .NET Implementierungen abhängig sind. Das SharePoint Framework wird es für SharePoint Online und SharePoint on premises geben. Es steht derzeit nur als Preview bereit und kann also erst in naher Zukunft eingesetzt werden. Dieser Artikel mit den Ressourcen ist sozusagen als Vorbereitung für Developer zu sehen.
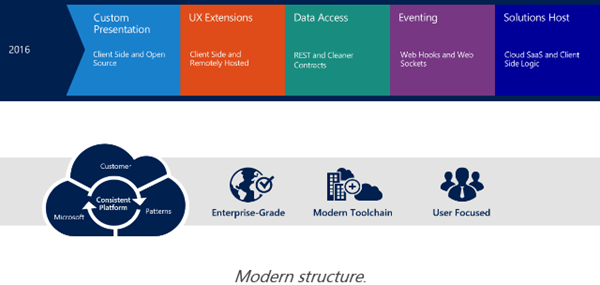
In The SharePoint Framework—an open and connected platform stellt Microsoft das neue Framework kurz vor. Das SharePoint Framework basiert auf Open Source Software und wird auf existierenden SharePoint Sites verfügbar sein. Damit wird Zugriff auf den SP-Presentation Layer, das DOM, Data, Events und den SP-Host möglich sein.
Als Startpunkt möchte ich sogleich das Youtube-Video Open and Connected Platform: The SharePoint Framework von Daniel Kogan/Microsoft Mechanics aus dem Artikel mitgeben. In kurzen 15 Minuten erhält man einen Einblick in das neue Framework und das Tooling. Damit sind u.a. moderne und responsive Designs out of the Box möglich.
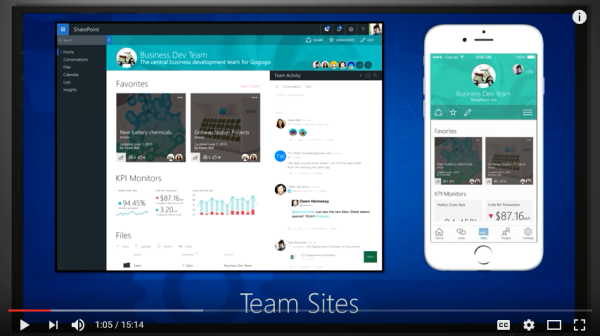
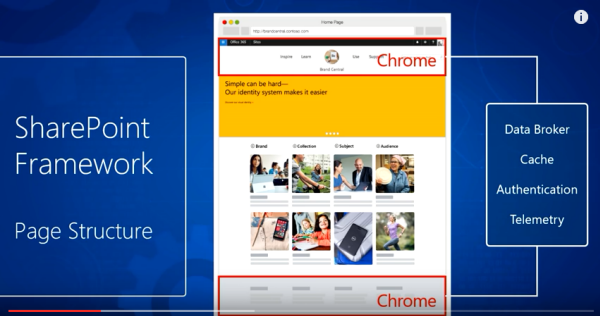
Das Design, die “Page Structure”, besteht aus mehreren Teilen. Footer und Header (der SPO “Seitenrahmen) werden als “Chrome” bezeichnet. Hier fließen Daten, bzw. die Navigation, von der SharePoint-Site ein.

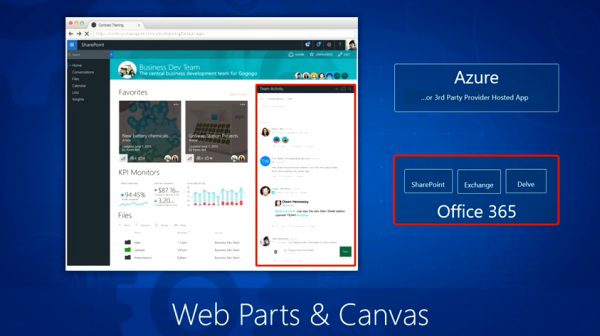
Der “Page Body” enthält dann die eigentlichen Daten, den “Canvas” (also die “Leinwand”). Enduser können Inhalte in diesen Canvas (wie zuvor in die WebPart Zones) platzieren. WebParts wiederum können Daten aus SharePoint oder anderen Services wie etwa Office 365 (Exchange, Delve) oder aus eigenen Datenquellen (einer Provider Hosted App) anzeigen.

Mit der neuen “Publishing App” können Enduser sehr einfach und intuitiv neue Seiten in SharePoint erstellen.
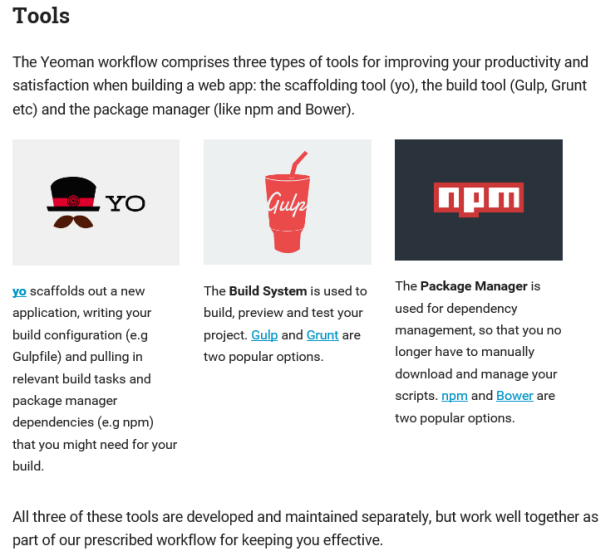
Für Developer gibt es eine Reihe von Open Source Tools, die zum Einsatz kommen. Die folgende Grafik von http://yeoman.io/ liefert einen Überblick:
Der Entwicklungsprozess sieht dann wie folgt aus: Ein Developer erstellt mit Yeoman Scaffolding ein SP-Projekt und entwickelt eine Lösung mit dem SharePoint Framework, etwa mit Visual Studio Code oder mit Visual Studio. Diese wird dann mit eine Build System wie Gulp deployed (siehe u.a. The streaming build system http://gulpjs.com und https://github.com/gulpjs/gulp)
Die folgende Grafik zeigt den Workflow.
In dem Beispiel wird die Lösung mit Typescript und den Tools auf Basis von Node.js erstellt. Sobald die Solution gebaut ist, geht es um das Testen und das Deployment.
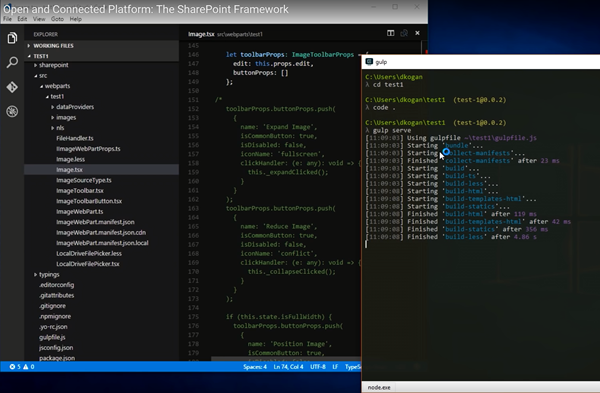
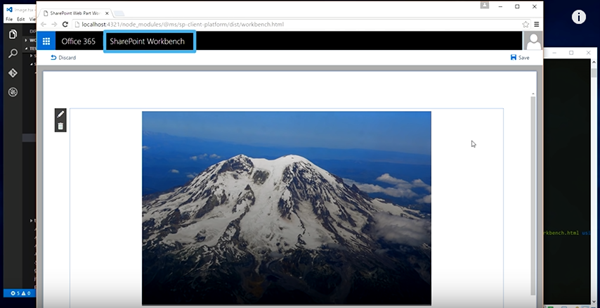
In dem Prozess gibt es eine für SP-Developer neue Komponente, die SharePoint Workbench. Damit ist ein lokales Testen auch ohne Verbindung zum SharePoint Server möglich – das ist wirklich cool! Der folgende Screenshot zeigt einen Teil der Lösung in Typescript in Visual Studio Code und Node.js mit gulp für das Testen und Deployment.
gulp serve erstellt das Deployment-Paket und startet SharePoint Workbench auf dem localhost. Das Webpart verhält sich dabei genauso wie im SharePoint Server. Damit kann das Development losgelöst erfolgen, sogar im Flugzeug… ;). Das Beispiel zeigt ein WebPart mit zwei Image-Größen-Optionen, welches in der SharePoint Workbench läuft.
Updates sind integriert: gulp serve läuft im Hintergrund und überwacht Code-Änderungen und re-deployt diese sofort in die SharePoint Workbench. gulp upload-cdn hilft dann beim Packing und Deployment über CDN (eine Vorab-Konfiguration wird hier natürlich vorausgesetzt).
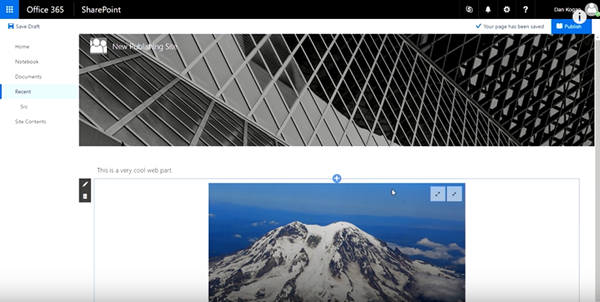
Solche WebParts können nicht nur in Publishing Apps eingefügt werden…
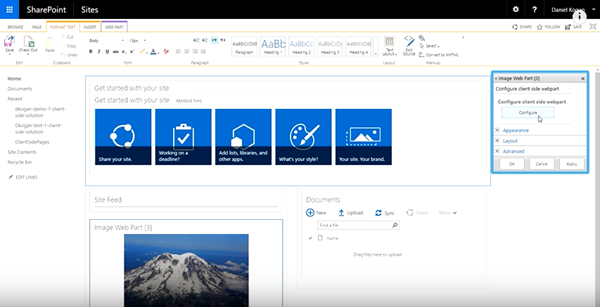
…sondern auch via WebPart Editor genauso in existierende Seiten integriert werden. Die WebPart-Eigenschaften können wie gewohnt bearbeitet werden.
Ein Hinweis für existierende SharePoint (und Office) Devs und Lösungen…
Keine Sorge, das SharePoint Framework wird das bestehende Modell nicht ersetzen oder ablösen, sondern nur erweitern. Das gesamte Wissen über SharePoint und die APIs kann weiterverwendet werden. Dazu gibt es einen exzellenten Webcast von Vesa Juvonen (Mr. PnP) und Waldek Mastykarz (MVP) in Waldeks’ Artikel SharePoint Framework - powered by open source bzw. direkt auf Channel9.
Apropos Office 365 Developer Podcasts: Mehr über das SharePoint Framework gibt es unter anderem in der Episode 093 on PnP and the SharePoint Framework—Office 365 Developer Podcast zu erfahren.
Hier sind auch weitere coole Podcasts von Microsoft und Community Kollegen verlinkt.
Für alle Fortgeschrittenen SP-Developer ist auch der Webcast PnP Web Cast - Converting existing JS apps to SharePoint Framework von Vesa Juvonen sehr empfehlenswert sowie die http://dev.office.com/PnP Website.
In diesem Sinne freuen wir uns auf das neue SharePoint Framework und die neuen Funktionen!
Categories: App, Developer, DevOps, Microsoft, GitHub, Javascript, Mobile, Office365, Open Source, SharePoint, Tools, TypeScript, Visual Studio